Are you struggling to decide if Angular is he right technology that can help you give shape to your next idea? Well, you’ve come to the right place, as we get down to look at some of the key benefits and applied use cases of Angular.
Benefits & Use Cases of Angular
Just like any other tech stack Angular has evolved a lot since it first came to the scene. Angular is managed by Google and they are always coming up with the framework upgrades keeping it updated with the constant browser evolution.
While the initial Angular development benefits were more focussed towards the critical challenges and shortcomings in developing a Single Page Application, it evolved to take care of other concerns like mobile optimization, progressive web application development, etc.
At Tecziq our team works on various small and large scale projects, where some of our projects use Angular while some use React.
This article is for businesses and developers who are considering Angular as their frontend choice.
Two-way data binding
Where most of the frameworks offer one-way data binding, Angular provides two-way data binding. Two-way data binding synchronizes the data between Model and View. When data is changed or modified, both the components automatically get updated, and this happens in real-time, thus saving effort of manual modifications. A point to note here is that Angular makes the two-way data binding an integral part of its architecture and not simply use fragile even listeners and handlers.
Optimized server communication
Caching becomes trouble-free with Angular! Static files are created thus reducing the extra burden on CPUs. Add to it tremendously quick response time to API calls.
Angular renders the pages in document object model for the user actions. Unlike some other tech stacks Angular reduces efforts by generating the static app pages. The overall user experience is quick and user does not have to wait for the app to become fully interactive.
POJO model eliminates external dependencies
Plain Old Javascript Objects (POJO) model is employed by Angular to make the code structure handy and independent. It removed dependencies on external frameworks or plugins and there is no need of adding complex functions or methods in the programme.
POJO helps to keep the codes clean thus making the framework goal-oriented. Also less coding means faster loading and quick user access.
Testing an integral part of Angular
As an integral part of the framework all code is required to go through a series of tests; this ease of testing helps in developing the project from scratch and seamlessly test the components.
The dependency injection manages all the scopes and controllers in Angular. Due to this, the unit test functionality can force dependency injection to perform testing by injecting dummy data into the controller which is followed by assessment of the output and its behaviour. Add to it that Angular has mock HTTP providers to push dummy responses from servers into controllers.
Angular Material is a comprehensive modern UI
Angular Material follows the material design guidelines by Google and provides in-built components such as navigation elements, layout, button, indicators, and data tables.
Moreover, Angular Material is not just about creating an eye-pleasant user interface, but it develops applications like Google. For instance, apps like Google drive, Android OS, Gmail, and many have become daily needs of users.
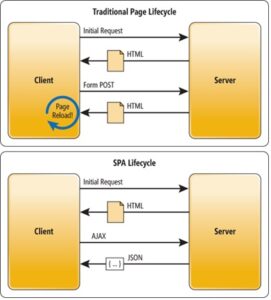
Angular for single page applications (SPA)
Two core idea behind the smooth functioning of any SPA are
- a) When the page loads then all the mandatory codes of JS, CSS and HTML are retrieved at a single instance. And
b) They are retrieved as and when required depending on user behaviour and action.
Source: Microsoft.com
In SPA when the users browse application there is no page reload happening at any point in time which involves dynamic communication with servers; this is handled very efficiently by Angular.
If your product idea revolves around the development of a radical SPA, I would say go for Angular.
Code consistency and robust ecosystem
Angular CLI and documentation style guide drive consistency and code consistency is the key to a string development environment. Angular CLI tool lets the developer create initial projects, run the tests, and add different features in the same project while keeping the entire team on the same page. Standard style guide helps the developer within the team to be consistent and less prone to misinterpretation.
Model-View-ViewModel (MMVC) architecture to unify independent structures
Development structure in Angular is simplified by combining MMVC architecture and two-way data binding. The time taken to update the changes made in the view layer to the data and vice-versa is very fast thus favouring Angular to be used for building large-scale applications.
The good thing about Angular is that it isolates business logic from UI components, this gives confidence to developers to design a neat UI with smooth business logic. The quick communication between model and view component by the controller helps in quick display of data.
Ivy renderer – Next generation renderer for enhanced performance
This new Angular engine is all about its super-optimized bundle size, loading speed, and dynamic loading of components.
Ivy renderer provides an unparalleled code debugging and user-friendly experience and also reduces the file sizes thus making the framework a feature-rich platform.
Active community & easy-to-access information
Angular being the brainchild of Google and with a team dedicatedly working on it has a pool of resources which includes study materials, reference documents, FAQs, forums and more, thus makes it easier to use and integrate.
Improve Productivity with Code Reusability
Building a high performance application with shorter cycle time depends on multiple factors and one of them being code reusability. Angular helps save developers effort by letting them reuse codes and streamline the development process, thus more functionality with shorter codes, making it productive for the teams working on similar projects.
Design Development Workflow
With this advantage, coders can refrain from CSS/HTML markup when they are developing apps and add markups without breaking the application. Instead of rearranging codes during development, all they have to do is move corresponding elements around the code.
Easy to Use
Angular is considered to provide lot of flexibility in coding that some consider is unmatched when compared to other framework, reason being its simple design architecture. Angular allows making modifications in the applications seamless and also handles feature rich applications quite well with good performance output.
Conclusion
At Tecziq our developers love to work on Angular because of the consistent code structure, two-way data binding, code reusability to using plain old javascript object models. Angular allows development using simpler structures without the usage of third parties or external support and add to it better facilitation of testing configurations.
We would be glad to be part of your journey of giving shape to your next idea using Angular as the frontend technology. Our technical architects and development team can assist you and work as your extended team to take care of the technological aspect of your project while you focus on the core business. At Tecziq our team is available for you hire them on dedicated model or work on your project on hourly basis or a fixed bid model. Get in touch with us at info@tecziq.com and sales@tecziq.com.