Choosing the Right Mobile Development Framework for Your Project
In this blog post, we will embark on a journey to explore the most popular mobile development frameworks. We will compare their strengths and weaknesses to guide you in selecting the most suitable framework for your project. Choosing the right mobile development framework is a pivotal decision that can significantly impact the success of your project. With a multitude of frameworks available, each offering unique advantages and trade-offs, businesses must carefully weigh their options.
Introduction to Mobile Development Framework
Mobile app development frameworks serve as the foundation for building applications, providing developers with tools and resources to streamline the development process. The choice of a framework depends on various factors such as project requirements, development speed, scalability, and platform compatibility.
Mobile Development Framework Overview
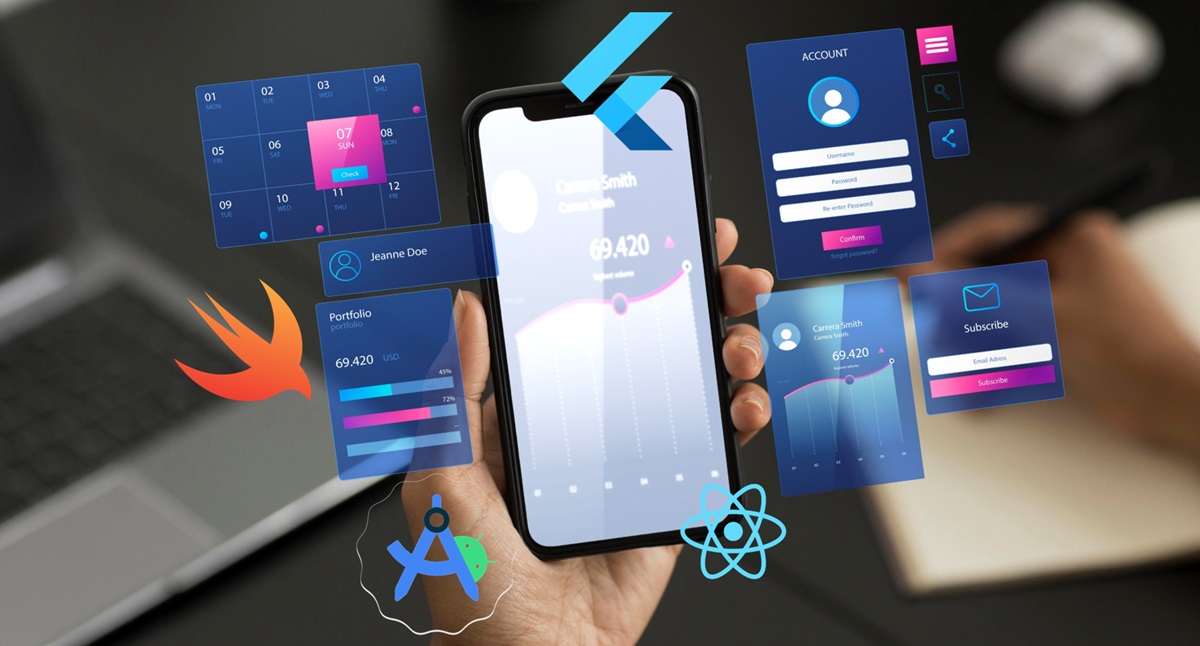
Before delving into the specifics of individual frameworks, let’s take a brief overview of the two primary types: native and cross-platform.
Native Frameworks: Native frameworks are platform-specific, designed for a particular operating system—iOS or Android. Examples include Swift and Objective-C for iOS, and Java and Kotlin for Android. Native development allows for optimal performance and seamless integration with platform-specific features.
Cross-Platform Frameworks: Cross-platform frameworks enable developers to write code once and deploy it across multiple platforms. This approach facilitates faster development and maintenance. Popular cross-platform frameworks include React Native, Flutter, Xamarin, and PhoneGap.
Comparing Popular Mobile Development Frameworks
Native Framework
Native frameworks remain a powerful choice for mobile app development, providing a direct and optimized approach for specific platforms.
Pros:
- Optimal Performance: Native development allows applications to fully leverage the capabilities of the respective platforms, resulting in superior performance.
- Platform Integration: Native frameworks seamlessly integrate with platform-specific features, ensuring a native look and feel for the user.
- Access to Latest Features: Native frameworks are often the first to adopt and implement the latest features introduced by iOS and Android.
Cons:
- Double Development Effort: Building native apps requires separate development for iOS and Android, potentially increasing development time and effort.
- Specialized Skill Sets: Developers need expertise in platform-specific languages such as Swift or Objective-C for iOS and Java or Kotlin for Android.
- Potentially Higher Costs: Developing separate codebases for different platforms may lead to increased development costs.
Choosing Native Development:
- Performance-Critical Applications: For resource-intensive applications, such as complex games or high-performance graphics, native development is often the preferred choice.
- Platform-Specific Features: If your app heavily relies on platform-specific features or requires deep integration with the operating system, native development is advantageous.
- Established App Ecosystems: If your app is designed to cater exclusively to iOS or Android users, opting for native development allows you to tap into the established ecosystems of the respective platforms.
- Development Team Expertise: If your development team is well-versed in platform-specific languages, the transition to native development may be more seamless.
Cross Platform Framework
Now, let’s dive into a detailed comparison of two widely used cross-platform frameworks: React Native and Flutter.
React Native:
Pros:
- JavaScript-based: React Native uses JavaScript, a language widely known among developers, making it accessible for a broad range of professionals.
- Large Community: A vast and active community contributes to ongoing support, frequent updates, and a plethora of third-party libraries.
- Hot Reloading: Developers can see the results of their code changes in real-time, speeding up the debugging process.
- Native Modules: React Native allows integration with native modules, ensuring access to platform-specific functionalities.
Cons:
- Performance: While suitable for most applications, React Native may not match the performance of fully native apps in resource-intensive scenarios.
- Third-Party Dependencies: Relying on third-party libraries may introduce compatibility and maintenance challenges.
Flutter:
Pros:
- Dart Language: Flutter uses Dart, a language developed by Google, providing a concise and expressive syntax.
- Customizable Widgets: Flutter offers a rich set of customizable widgets, enabling developers to create visually appealing and consistent UI across platforms.
- Hot Reload: Similar to React Native, Flutter supports hot reload for rapid development and debugging.
- High Performance: By compiling to native ARM code, Flutter delivers high-performance applications, even in complex scenarios.
Cons:
- Learning Curve: Dart may have a steeper learning curve for developers unfamiliar with the language.
- Community Size: While growing rapidly, Flutter’s community is not as extensive as React Native’s.
Choosing the Right Mobile Development Framework
Selecting the appropriate framework hinges on several key factors:
- Project Requirements: Consider the specific needs of your project, including performance demands, target audience, and required features.
- Development Team Skillset: Assess your team’s expertise and familiarity with programming languages associated with each framework.
- Community Support: A robust community ensures ongoing support, regular updates, and a wealth of resources for troubleshooting.
- Platform Compatibility: Determine if your app needs to run on both iOS and Android, and evaluate the framework’s capabilities for cross-platform development.
- Time to Market: Evaluate the speed of development offered by each framework and its impact on your project timeline.
Conclusion
The choice between React Native and Flutter, or any other framework depends on the unique needs and goals of your project. By carefully considering factors such as performance, development speed, community support, and platform compatibility, you can make an informed decision that aligns with your project’s vision.
Remember, there is no one-size-fits-all solution. Each framework has its strengths and weaknesses, and the optimal choice depends on your specific circumstances.
While cross platform frameworks provide versatility, Native frameworks remain an essential choice for certain scenarios where performance, platform integration, and specialized features are paramount. While it may involve more specialized skill sets and potentially higher development costs, the benefits of optimal performance and seamless integration with the respective platforms can be invaluable.
When considering native development, carefully assess your project’s requirements, target audience, and the specific advantages offered by each platform. Whether native or cross-platform, the key is to align your choice with your project’s unique needs, ensuring a successful and satisfying end-user experience.